Zfile 是基于 Java 的在线网盘程序,支持对接 S3、OneDrive、SharePoint、又拍云、本地存储、FTP 等存储源,支持在线浏览图片、播放音视频,文本文件等文件类型
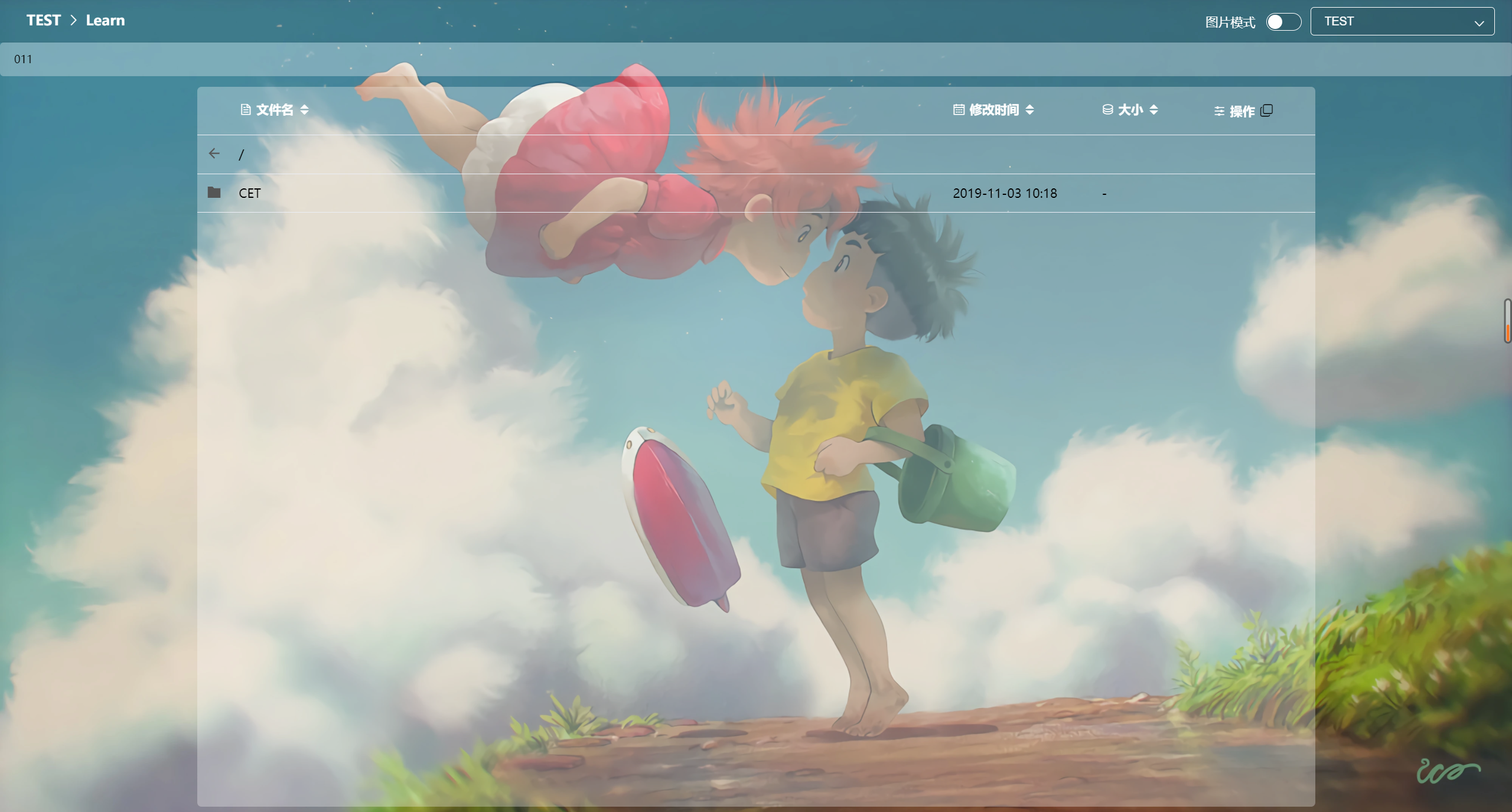
![图片[1]-宝塔面板的Docker管理器安装Zfile目录列表](https://i.uvooc.com/wp-content/uploads/2021/09/image-1024x550.png)
首先安装宝塔面板,及在宝塔面板里安装Docker管理器
点开 Docker管理器,点击镜像管理。
输入:zhaojun1998/zfile 点击获取镜像。
![图片[2]-宝塔面板的Docker管理器安装Zfile目录列表](https://i.uvooc.com/wp-content/uploads/2021/09/image-1-1024x731.png)
按照如下填写
![图片[3]-宝塔面板的Docker管理器安装Zfile目录列表](https://i.uvooc.com/wp-content/uploads/2021/09/image-3-1024x984.png)
目录映射输入的是
/root/.zfile/logs /www/wwwroot/TEST/logs
/root/.zfile/db /www/wwwroot/TEST/db
注:TEST可自行更改至自己想要的目录,这里仅作演示。
本人实际使用时 /root/.zfile /www/wwwroot/TEST
或者直接运行
docker run -d –name=zfile –restart=always \
-p 8080:8080 \
-v /root/zfile/db:/root/.zfile/db \
-v /root/zfile/logs:/root/.zfile/logs \
zhaojun1998/zfile
点击提交,通过IP访问网站
http://xx.xx.xx.xx:8080/
xx指你的ip 无法访问检查服务器是否安全组防火墙开启8080端口,同时宝塔面板里 安全 开放8080。
如何通过域名访问网站
首先新建一个网站 新建完成后 点击右方的设置
![图片[4]-宝塔面板的Docker管理器安装Zfile目录列表](https://i.uvooc.com/wp-content/uploads/2021/09/image-4-1024x842.png)
选择反向代理,输入下图
![图片[5]-宝塔面板的Docker管理器安装Zfile目录列表](https://i.uvooc.com/wp-content/uploads/2021/09/image-5-1024x942.png)
那么如何美化
在后台(访问地址后加 /admin)粘贴到自定义 CSS 保存即可
/* 背景图 */
body {
background-image: url(https://gitee.com/darki/img/raw/master/1631081013043.webp) !important;
background-size: cover !important;
background-position: center top !important;
background-attachment: fixed !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 背景条纹 */
#app {
background-image: url(https://gitee.com/darki/img/raw/master/1631632836519.webp) !important;
}
/* 导航栏 */
.zfile-header {
background: rgba(0, 0, 0, 0.1) !important;
}
/* Logo字体 */
.zfile-header .el-breadcrumb[data-v-42cbe009] {
font-size: 16px !important;
}
.el-breadcrumb__item:last-child .el-breadcrumb__inner, .el-breadcrumb__item:last-child .el-breadcrumb__inner:hover, .el-breadcrumb__item:last-child .el-breadcrumb__inner a, .el-breadcrumb__item:last-child .el-breadcrumb__inner a:hover {
color: #fff !important;
font-weight: bold !important;
}
/* 文件路径 */
.el-breadcrumb__inner.is-link, .el-breadcrumb__inner a {
color: #fff !important;
}
.el-breadcrumb__inner.is-link, .el-breadcrumb__inner a:hover {
color: #fff !important;
}
/* 文件路径图标 */
.el-breadcrumb__separator {
color: #fff !important;
}
/* 图片按钮左边字体 */
.el-form-item__label {
color: #fff !important;
}
/* 图片按钮 */
.el-switch__core {
border: 1px solid #fff !important;
background: rgb(0 0 0 / 10%) !important;
}
/* 图片按钮点击后 */
.el-switch.is-checked .el-switch__core {
border: 1px solid #000 !important;
background-color: #000 !important;
}
/* 驱动器 */
.el-input__inner {
background-color: rgb(0 0 0 / 10%) !important;
border: 1px solid #fff !important;
color: #fff !important;
}
/* 驱动器字体 */
.el-select .el-input .el-select__caret {
color: #fff !important;
}
/* 驱动器图标 */
.el-select .el-input.is-focus .el-input__inner {
border-color: #fff !important;
}
/* 驱动器下拉框 */
.el-select-dropdown {
background-color: rgba(255, 255, 255, 0.8) !important;
}
/* 公告 */
.zfile-header-announcement {
background-color: rgba(255, 255, 255, 0.3) !important;
color: #000 !important;
}
/* 列表 */
.el-row {
margin: 12px !important;
border-radius: 0.3rem !important;
}
#ListTable {
height: 88vh !important;
border-radius: 0.3rem !important;
}
.el-table, .el-table__expanded-cell {
background-color: rgba(255, 255, 255, 0.3) !important;
}
.el-table th, .el-table tr {
background-color: rgba(255, 255, 255, 0) !important;
}
/* 排序字体 */
.el-table thead {
color: #fff !important;
}
/* 排序图标 */
.el-table .sort-caret.descending {
border-top-color: #fff !important;
}
.el-table .descending .sort-caret.descending {
border-top-color: #000 !important;
}
.el-table .sort-caret.ascending {
border-bottom-color: #fff !important;
}
.el-table .ascending .sort-caret.ascending {
border-bottom-color: #000 !important;
}
/* 列表字体 */
.el-table {
color: #000 !important;
margin: 0 !important;
padding-right: 0 !important;
}
/* 下载复制按钮 */
.operator-btn {
color: #000 !important;
}
/* 每行鼠标悬浮 */
.el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: rgb(0 0 0 / 10%) !important;
}
/* 右键 */
.v-contextmenu {
background-color: rgba(255, 255, 255, 0.8) !important;
}
.v-contextmenu .v-contextmenu-item {
color: #000 !important;
}
/* Readme */
.zfile-readme-center {
width: 74% !important;
}
.el-card {
margin-bottom: 14px !important;
border: 0 !important;
background-color: rgba(255, 255, 255, 0.6) !important;
}
/* 卡片 */
.el-dialog, .el-pager li {
border-radius: 0.5rem !important;
background: rgba(0, 0, 0, 0.6) !important;
}
/* 卡片标题 */
.el-dialog__title {
color: #fff !important;
}
/* x */
.el-dialog__headerbtn .el-dialog__close {
color: #fff !important;
}
/* 卡片字体 */
.zfile-word-aux {
color: #fff !important;
}
/* 卡片复制链接输入框 */
.el-input-group__append, .el-input-group__prepend {
background-color: rgb(0 0 0 / 10%) !important;
color: #fff !important;
border: 1px solid #fff !important;
}
/* 返回顶部 */
.el-backtop {
background-color: #fff0 !important;
}
.el-backtop:hover {
background-color: #fff0 !important;
}
.back-to-ceiling[data-v-7390ee08] {
border-radius: 999px !important;
line-height: 40px !important;
background: rgb(0 0 0 / 50%) !important;
}
.back-to-ceiling .Icon[data-v-7390ee08] {
fill: #fff !important;
}
.back-to-ceiling[data-v-1f5c4a64] {
border-radius: 999px !important;
line-height: 40px !important;
background: rgb(0 0 0 / 50%) !important;
}
.back-to-ceiling .Icon[data-v-1f5c4a64] {
fill: #fff !important;
}本美化代码来自:Dark
附常用管理地址
用户前台: http://127.0.0.1:8080/main
初始安装: http://127.0.0.1:8080/install
管理后台: http://127.0.0.1:8080/admin
注: 127.0.0.1:8080 替换成你自己的ip:端口或者域名。
Enjoy it!
1 本网站名称:友沃可-简记与叙。
2 本站网址:https://i.uvooc.com
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考。
4 如有侵权,请联系站长i@uvooc.com 进行删除处理。




















暂无评论内容